[인프런] <1만 시간의 법칙> 웹 페이지 제작하기

빅데이터 관련 국비교육 과정 중에 HTML, CSS, Javascript에 대한 부분을 제대로 학습하지 못하고 넘어가서
이번 기회에 빠르게 간단하게 나의 웹 페이지를 꾸밀 수 있는 역량을 기르고자 학습을 시작 해보았습니다 :)
수업 내용과정을 명시하기 보다는 수업내용 중에 알아두면 좋을만한 부분을 기억하고자 기록한 글입니다!!
1. 눈누 - 상업용 무료한글폰트 사이트

2. html 작성
Markup을 하기 위해 section, div, span, p, img, input, button, h1, h3, footer 정도의 간단한 태그와 class, id 등의 selector를 지정해 주었다.


3. CSS 작성
지정해준 selector와 태그를 지정하여 각각 디자인을 입혀준다.
display, position, width, height, margin, font-size, font-family, align-items, justify-content, flex-direction, border-radious, padding 등의 속성을 이용하여 정해진 값으로 입혀준다.


3. JS 작성
입력한 수의 계산을 위한 function을 만들고, select의 display 설정변경을 위한 function 등을 만든다.


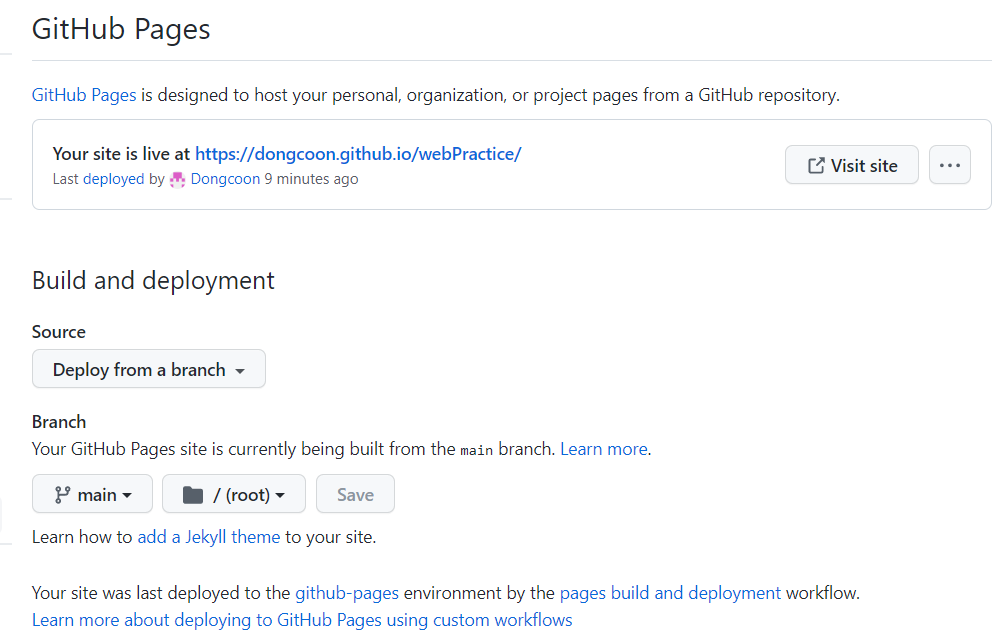
4. 배포


최종 완성본!!
https://dongcoon.github.io/webPractice/
1만 시간의 법칙
1만 시간의 법칙 어떤 분야의 전문가가 되기 위해서는 최소한 1만 시간의 훈련이 필요하다는 법칙이다.
dongcoon.github.io